Why and how I got rid of Disqus

Lately, I've made some changes to this blog, discreetly. One of the main changes is the management of comments, goodbye Disqus, hello Commento. I'll explain why...
A bit of history of this blog
At the beginning (I'm talking about February 2019, not old times) of this blog, my goal was rather simplistic: I wanted to share my knowledge, my vision on certain subjects and talk about anecdotes of all kinds. A year and a half and forty posts later, goal achieved!
For that, I thought long and hard about the most adapted solution, I didn't want to develop the solution myself, although I had a lot of experience in PHP, because it required to maintain everything, update the code, etc. which was not in my goals, having less time available than in my youth. After having hesitated between Hugo and Ghost, I finally went to the second one which met more the criteria that I had set myself.
Then, I thought it would be cool to have the possibility for people to leave comments on my posts, it brought the notion of "debate" that I like very much. So I studied the "turnkey" solutions available, because once again, I didn't want to invest time on it, because I didn't even know if my posts would only be read!
After hesitating between Facebook and Disqus modules, I finally put Disqus, which was slightly less intrusive than Facebook (and I find the Facebook comments modules ugly).
Why Disqus bothers me
As some of you know, I'm one of those people who advocate for a healthier Internet, both for users and hosts. I want the Internet where each of my actions is not spied on and made available to our friends the GAFAM (who have more than enough information about me).
After getting rid of Google Analytics six months ago by implementing my own dashboard that met my needs, I decided to focus on Disqus, the last brick of my site doing tracking.
Disqus tracks a lot of user action, even when you don't post comments. Moreover, for the people who comment, it builds up a rather large database and allows tracking your usage and make statistics, which can then be resold shamelessly.
Moreover, Disqus means that I have adherence with an external host, and with code that I don't master. Which tells me that the code that works on Disqus doesn't have a backdoor following an update that took place, for example.
Incidentally, it also means that Disqus has the usage stats of my site, which I don't really want to give them.
Getting back in control of my data
As you can see, after Google Analytics, it was time for me to get rid of my second ball and chain, Disqus.
I wanted a solution that I could manage and simple to integrate into my site.
So I studied the alternatives available to me, and in short list I had :
- Commento.io: A solution using a backend in Go that uses a PostGres database.
- Isso: A Python solution using an SQLite database
I finally chose Commento because there is an official docker image, maintained by the community. The advantage being that I deploy the solution and the data is stored on my server and is never shared or retrieved by other editors. This way, I also show my readers that I respect their privacy!
So I'm going to detail how I installed Commento on Kubernetes, but also the limits I see today on the product, compared to Disqus. I will also give you the associated configuration for Traefik 2.
Deploy Commento and PostGres
As a prerequisite, I created a /home/kube/commento/storage directory that will simply serve as a stateful storage for my PostGres server. Indeed, I would like to avoid losing all my data if my pod were to be recreated, or in case of a version upgrade.
Then, I applied the following deployment (yes, I need to update my K8S server, so be careful with the APIs that have moved slightly) :
apiVersion: apps/v1beta1
kind: Deployment
metadata:
name: commento
labels:
app: commento
spec:
replicas: 1
selector:
matchLabels:
app: commento
template:
metadata:
labels:
app: commento
spec:
containers:
- name: commento
image: registry.gitlab.com/commento/commento:v1.8.0
imagePullPolicy: Always
ports:
- containerPort: 8080
env:
- name: COMMENTO_ORIGIN
value: "https://commento.tferdinand.net"
- name: COMMENTO_PORT
value: "8080"
- name: COMMENTO_POSTGRE
value: "postgres://postgres:MYPASSWORD@localhost:5432/commento?sslmode=disable"
- name: COMMENTO_FORBID_NEW_OWNERS
value: "false"
- name: COMMENTO_SMTP_HOST
value: "smtp.gmail.com"
- name: COMMENTO_SMTP_PORT
value: "587"
- name: COMMENTO_SMTP_USERNAME
value: "[email protected]"
- name: COMMENTO_SMTP_PASSWORD
value: "MYPASSWORD"
- name: COMMENTO_SMTP_FROM_ADDRESS
value: "[email protected]"
- name: COMMENTO_AKISMET_KEY
value: "MYKEY"
- name: postgres
volumeMounts:
- name : postgres-storage
mountPath: /var/lib/postgresql/data
image: postgres:9.6.18-alpine
imagePullPolicy: Always
ports:
- containerPort: 5432
env:
- name: POSTGRES_PASSWORD
value: MYPASSWORD
- name: POSTGRES_DB
value: commento
resources:
limits:
cpu: "0.2"
memory: "512Mi"
volumes:
- name: postgres-storage
hostPath:
path: /home/kube/commento/content/
type: Directory
In this deployment, you can see that there is a pod containing 2 containers: Commento (lines 18 to 43) and PostGres (lines 44 to 60) as well as the volume I mentioned earlier.
Concerning the deployment of commento :
- You can see that I start directly from the official image, available on GitLab.
- I bind port 8080 (default port of the application)
- I tell him the "base URL", for me https://commento.tferdinand.net.
- I tell him his database connection string, which runs in localhost, that we are in a pod.
- I tell him that the creation of new users on the back office is allowed, which I would change after creating my user "admin".
- I configure the necessary for sending emails (important: see box below)
- I fill in the API key created for the Akismet service, which is used for antispam.
For the deployment of postgres, we are on something classic:
- I enter the basic password
- I tell postgres to create a "commento" database when it is first started.
- I mount the volume I created to have persistent storage.
About the mail address
I chose to use a GMail address for sending comment mails. However, since it does not work with Google's OAuth authentication, it is necessary to activate the "unsecured mode" to allow the application to connect. That's why I recommend you to create an email address dedicated to Commento (with a unique password, of course) and to activate the unsecured login on your account. (see https://support.google.com/accounts/answer/6010255?hl=fr)
From there, you can launch your Kubernetes deployment.
Don't worry, if you see errors connecting to the database at startup, it's normal, our pod will start the database and the application at the same time, the application trying to connect before the database is ready, errors appear.
Nevertheless, Commento doing retry, it will manage to connect to the database as soon as it is ready.
Configuring Traefik 2
Now that our application is ready, we will configure Traefik to direct the DNS record https://commento.tferdinand.net to the application.
So I'm going to create :
A service, which will allow me to expose the commento container of my pod
An IngressRoute, which will allow me to configure Traefik 2 to route my traffic to the service (in http + https)
kind: Service
apiVersion: v1
metadata:
labels:
app: commento
name: commento
spec:
type: ClusterIP
ports:
- port: 8080
name: http
selector:
app: commento
---
kind: IngressRoute
metadata:
name: commento-tls
namespace: default
spec:
entryPoints:
- websecure
routes:
- kind: Rule
match: Host(`commento.tferdinand.net`)
services:
- name: commento
port: 8080
middlewares:
- name: security
tls:
certResolver: le
options:
name: mytlsoption
namespace: default
---
apiVersion: traefik.containo.us/v1alpha1
kind: IngressRoute
metadata:
name: commento
namespace: default
spec:
entryPoints:
- web
routes:
- kind: Rule
match: Host(`commento.tferdinand.net`)
services:
- name: commento
port: 8080
middlewares:
- name: security
- name: redirectscheme
In addition, I told Traefik to use the security model that I had already described in one of my previous articles.
Once this configuration has been deployed, I now have access to the back office.

Commento configuration
I can now create an account by clicking on "Don't have an account yet? Sign up."
Once the account is created, I will go back to my commento deployment, and change the "COMMENTO_FORBID_NEW_OWNERS" variable to "true". This will prevent new accounts from being created, and then I'll redeploy.
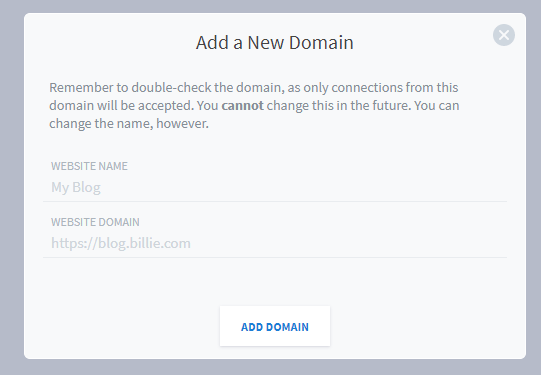
Then I can go to the back office with my newly created account and click on "New domain" on the left.

I give a name to my site (which is only used for display in the back office), then I indicate the domain of the website.
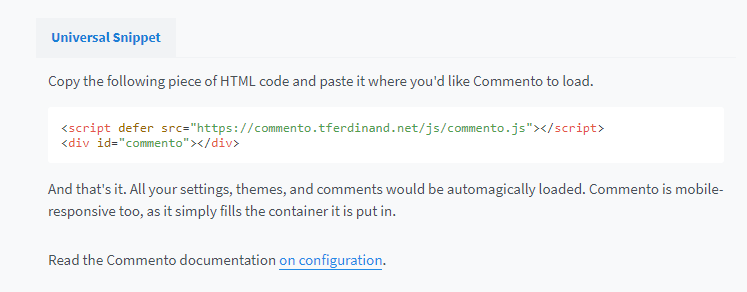
Now, I click on the site I just created on the left, then "Installation Guide", which tells me that I just have a small piece of code to copy!

Integration with Ghost
Now I can integrate this code into Ghost, depending on the theme used it can be more or less easy.
Nevertheless, the overall approach remains the same.
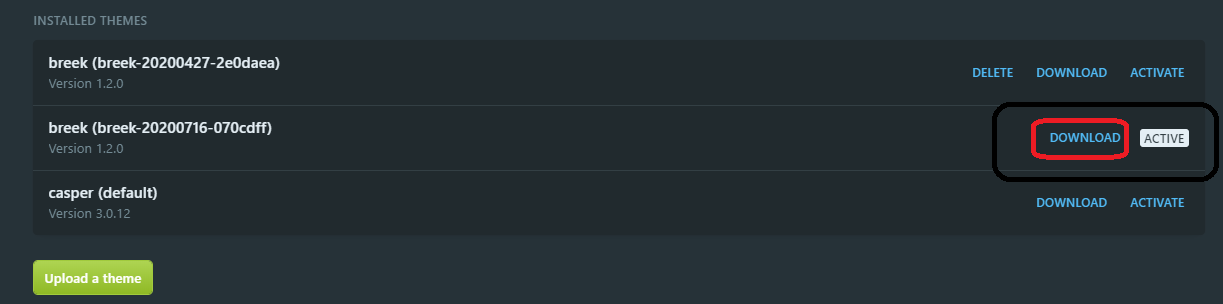
From the back office, click on "Design" then select download the currently active theme.

Then, unzip the content and insert the indicated code in the back office.
Then recompress the content and send it back to the back office.
Note that you can also automate the packaging and sending to the back office with a version manager, as I described in one of my posts (which is the solution I use, hence the hash in the names of my themes).
If, like me, you have transparency issues, it is possible to nest the "div" of the commento into another one with a colored background.
<script defer src="https://commento.tferdinand.net/js/commento.js"></script>
<div style="background-color:#FFFFFF;margin-top:20px;padding:15px;">
<div id="commento"></div>
</div>
It is also possible to overload the basic css file with another one, but I found this approach clearly too heavy for my needs.
You now have the comments that are available on your articles!
If you want to go further, let's go on...
Bonus - Add comment counter
For those who wish, like me, to add the comment counter, it's quite possible, and quite simple.
First of all, you have to add the download of the script "count.js" in the headers of your site.
<script src="https://commento.tferdinand.net/js/count.js"></script>
Then just put a link to the page you want the number of comments with the anchor "#commento" (it is possible to put relative links), for example for my last article on Twitter, it gives :
<a href="/ce-que-nous-apprend-ou-rappelle-le-hack-de-twitter/#commento">
or with Ghost templating :
<a href="{{url absolute="true"}}#commento">
Which allows me to do this kind of thing, bottom right:

Note that there is currently a bug in the comment count that makes the deleted comments are counted, an issue is open about this.
Bonus - Import Comments from Disqus
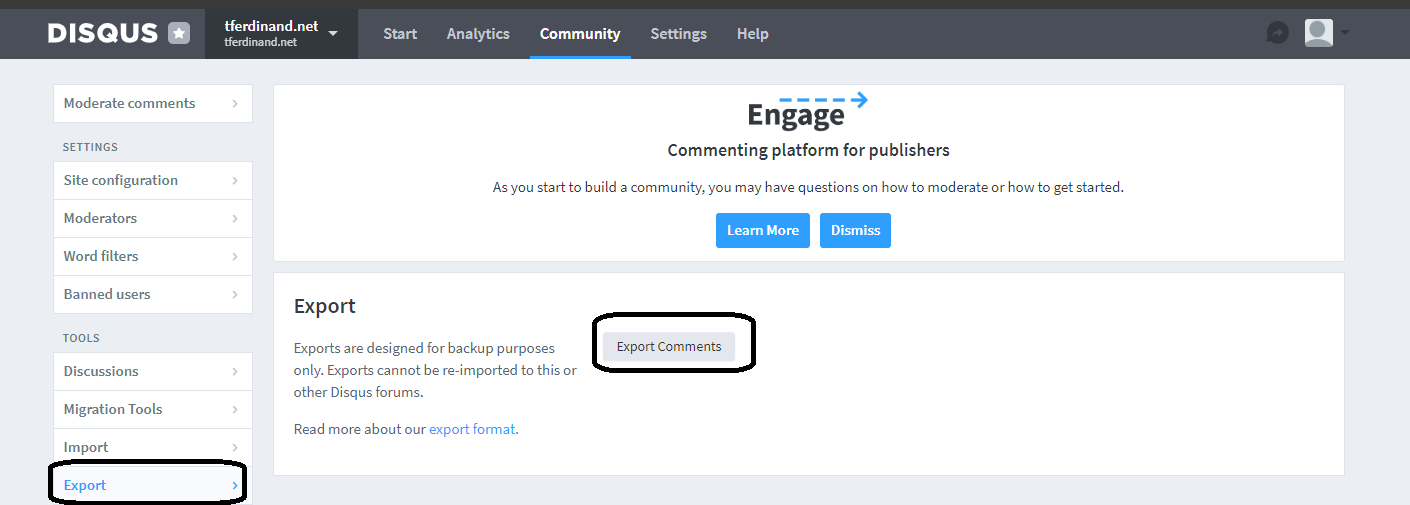
It is also possible to import comments from Disqus, to do this, go to the Disqus back office, select "Export" from the "Community" category, then click on "Export Comments".

Exporting takes from a few minutes to a few hours, even if you have a few comments.
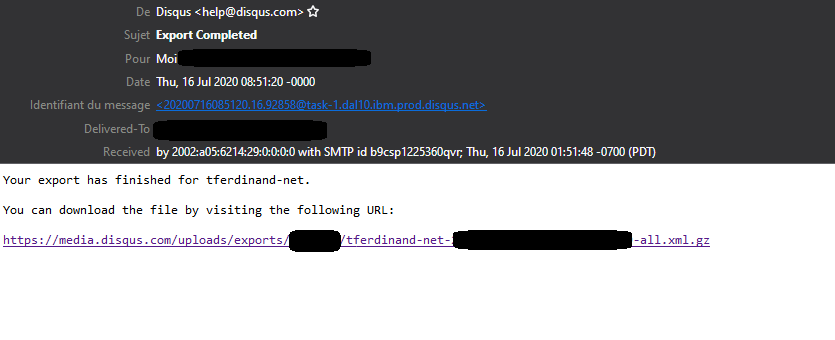
Once the export is complete, you will receive an email with your archive:

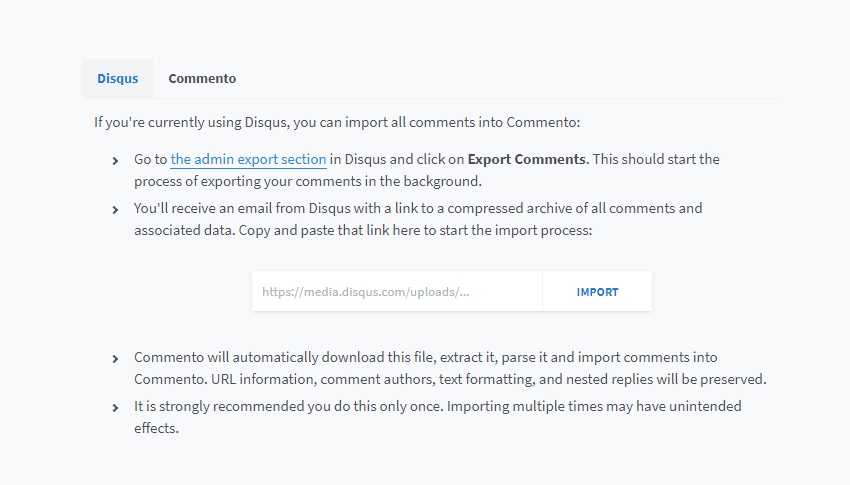
Then you just have to import it from the Commento back office, from the "Import comment" menu of your site:

Conclusion : Disqus VS. Commento : my opinion
Commento is a good solution to integrate comments in an ethical way on your website, however, from my point of view, it is not a professional level product like Disqus can be.
Why not? Simply because this project currently has a small community and Disqus is a mastodon on the side.
To be able to propose something similar, it would be necessary, from my point of view, to add the following features :
- A more complete back office, allowing to directly moderate comments.
- Easier customization than having to overload a whole CSS (which is not documented anymore)
- A configuration that doesn't only go through environment variables or configuration files, we have a database!
As I said, I'm aware that this is a small open source project, however, if like me, you want to see it grow, feel free to contribute :
- Talk about it!
- You know how to develop in Go, contribute to the code!
And the next time you want to integrate new services to your site, ask yourself: Do these services have an ethical behavior towards my readers / users / customers?
Being ethical towards them is also a mark of respect!
What about you, what do you think?




Comments ()